こんにちは!あきな(@akina_kabu)です。
 なやむくん
なやむくんTwitterで伸びる図解を作りたい・・・
この記事は、そんな悩みを抱える人に向けて書いています。
図解ツイートをしたことない人にも「分かりやすく」「1から100まで」解説していきます。
この記事で分かることは以下の通り。
- 図解ツイートのパターンと伸びる図解
- 図解の詳しい作り方
- 簡単なデザインスキル
今回はTwitterに適した「図解ツイートの作り方」を徹底解説していきます。
かくいう私も図解ツイートを取り入れており、今ではフォロワー3万人を超えています。
文章だけのツイートよりも、図解ツイートの方が「段違い」にツイートが伸びるのです。
ちなみに図解作成でおすすめのツールは「Canva」です。
今だけ!有料のCanva Proが30日間無料で体験できちゃいます◎
図解ツイートとは


図解ツイートとは「1枚~4枚の画像を用いて伝えたいことを図解にしたツイート」のことです。
例として、私の図解をご覧ください。


上記の内容を140文字で伝えようと思っても、文字数が足らなくなってしまいます。
ですが、図解ツイートなら多くの情報を盛り込むことができます。
また、テキストよりも視覚的に伝わりやすく、文章のみのツイートよりも見てもらえる確率が上がります。



図解ツイートって難しそう。
そう思う方もいるかもしれませんが、安心してください。
本記事では、図解ツイートのパターンから作成手順まで、深く掘り下げて解説していきます。
図解ツイートを実践したことがない人も、本記事を見てぜひ実践していただければと思います。
なぜ図解ツイートなのか


文章で戦うTwitterにおいて、なぜ図解ツイートなのか。
その理由は先ほども述べた通り、より多くの情報を伝えることができるからです。
Twitterでは文字での発信がメインですが、140文字では伝えきれない内容が出てくる場合もあります。
そういう時こそ、図解ツイートでの発信がベターとなるのです。
- 文章では伝えられる情報量に限界がある
- 図解ツイートではより多くの情報を伝えられる
- Twitterを伸ばすには図解ツイートは必須
また、Twitterを効率的に伸ばすには「SocialDog」を活用するのがオススメです。


図解を作る上でのポイント


本章では、図解ツイートの作り方におけるポイントを解説しています。
順を追って理解を深めていただければと思います。
※本記事では「パワーポイント」「Canva」での作成を紹介しています。
パターンを決める
図解ツイートにはパターンがあります。
下記に4つのパターンを記載しました。
- まとめ系
- 違い系
- 解説系
- 本の要約系



どのパターンが伸びるの?
こう思う方もいるでしょう。
一番伸びやすいのは『まとめ系』です。
各パターンを順番に説明します。
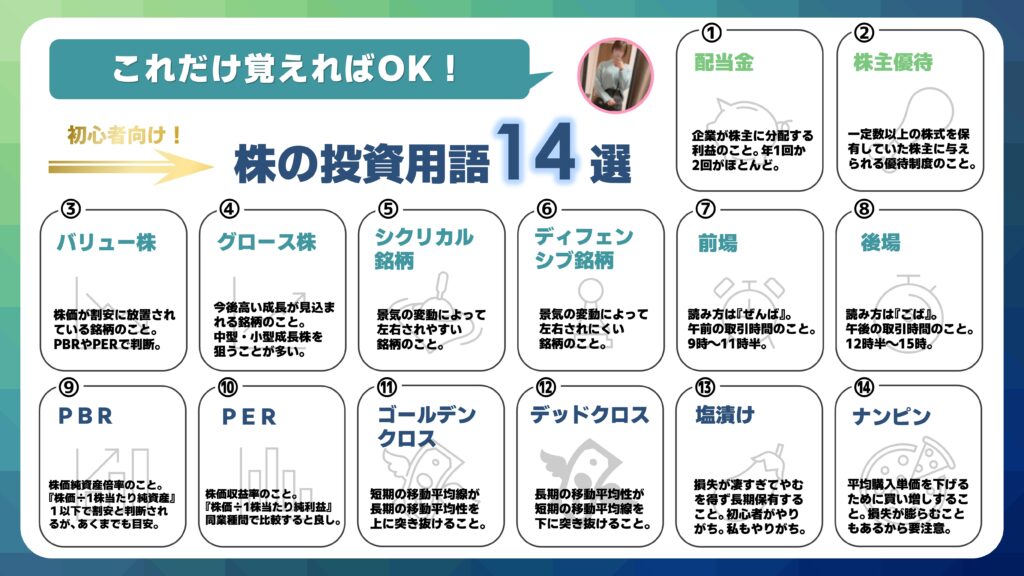
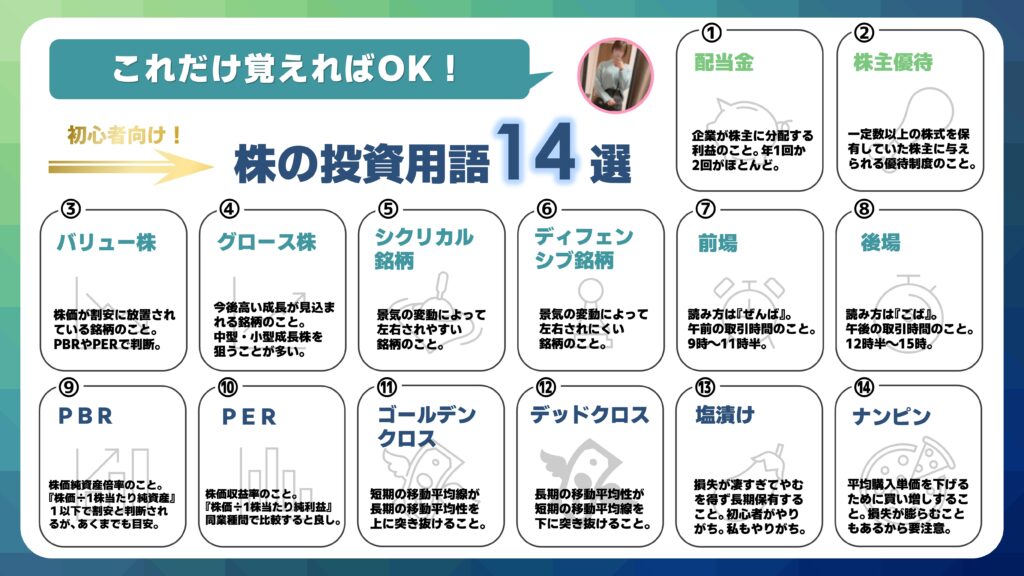
①まとめ系
「まとめ系」では画像1枚、もしくは4枚が適しています。
例として、私が過去に作成した図解ツイートをご覧ください。
投資用語を134個まとめた図解です。
まとめ系を図解にする際の情報量は下記を目安にしましょう。
- 画像1枚なら項目数は8~30個
- 画像4枚なら項目数は40~160個
まとめ系の図解なので、一定の情報量が必要になってきます。
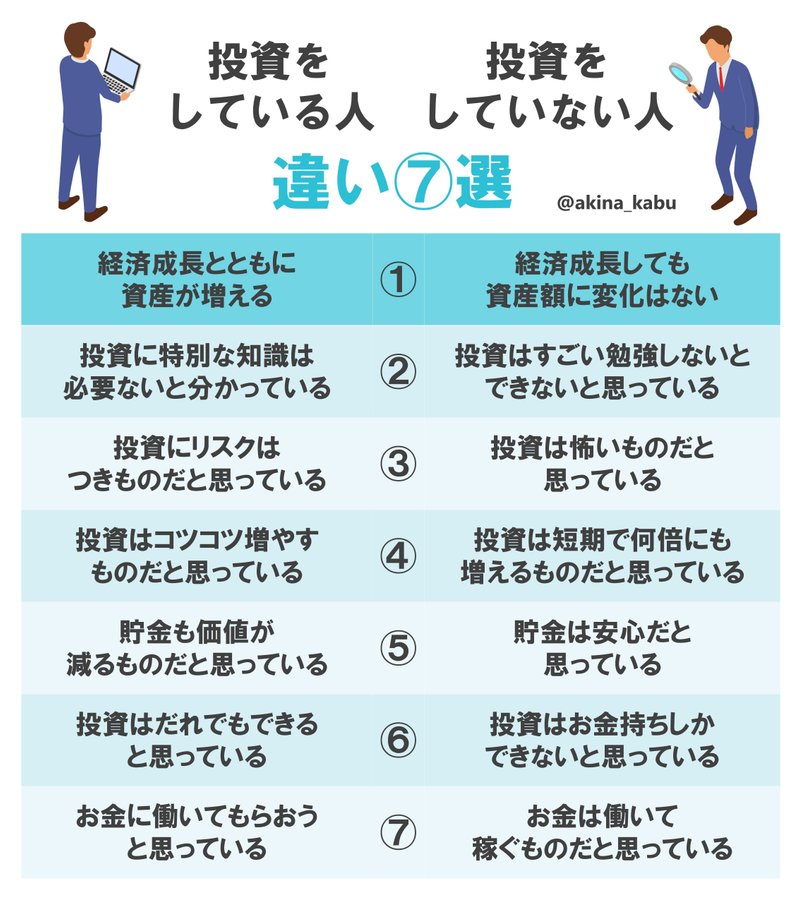
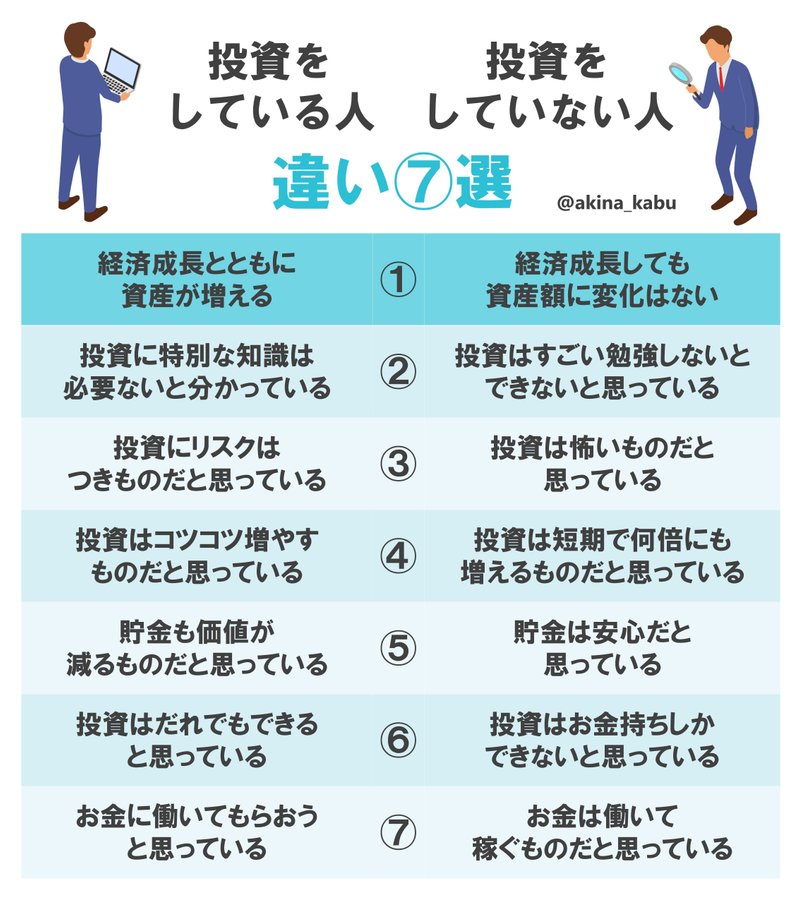
②違い系
「違い系」では画像1枚が適しています。
例として、私が過去に作成した図解ツイートをご覧ください。


違い系を図解にする際の情報量は下記を目安にしましょう。
- 項目数は6個~10個
項目が少なすぎると受け手に響きにくく、多すぎるとかえって分かり辛くなってしまいます。
アカウントテーマにまつわる「様々な違い」をひたすら考えてみましょう。
結構思いつくはずです。
- 筋トレがテーマなら・・・
→筋トレをしている人としていない人の違い - ビジネス知識がテーマなら・・・
→営業が取れる人と取れない人の違い - ブログがテーマなら・・・
→ブロガー歴が長い人と短い人の違い
③解説系
「解説系」では画像1枚、もしくは4枚が適しています。
例として、私が過去に作成した図解ツイートをご覧ください。


解説系は、自身のアカウントテーマで解説したいことならなんでもOKです。
ですが、自身が解説したいことよりも「フォロワーから何が求められているか」を優先して考えることが大切です。
そのためには、話題の商品や流行、トレンドなどを日々チェックしておくことが必須です。
④本の要約系
「本の要約系」では画像1枚、もしくは4枚が適しています。
ただ、本の要約系はコスパがあまり良くありません。
本を読む時間に加え、画像4枚の図解を作成するのは時間がかかりすぎてしまうからです。
もし実践するならば、既に読了済みの本をオススメします。
フォントを決める
パターンを決めたら次はフォントです。
私のおすすめフォントを挙げてみました。
- BIZ UDゴシック
- メイリオ
- 源暎エムゴv2 Black
- コーポレート・ロゴ
逆に、おすすめしないフォントは明朝体やポップ体です。
明朝体は文章に適していますが、図解では見にくいのでオススメできません。
ポップ体は幼稚な印象を与えてしまいます。
フォントを1つに絞るのが重要!
1つの図解でフォントが2つも3つも登場してしまうと、統一感が失われてしまいます。
見やすく、伝わりやすい図解を作成するためには、統一感がとても重要になってきます。
メインカラーを決める
デザイン全般に言えることですが、カラフルすぎると見にくくなります。
メインカラーを決めたら、その他の色はあまり使いすぎないようにしましょう。
白黒以外は2色までベスト!
基盤の色にはベースカラーを、主役の色はメインカラーを、最も強調したい色にはアクセントカラーを使います。
割合は、ベースカラーが70~80、メインカラーが15~20、アクセントカラーが5~10くらいが好ましいです。
余白を活用する
突然ですが、下の画像をご覧ください。
どちらのデザインのほうが美しいと感じますか?




少し極端な例ですが、大半の人は上のデザインのほうが美しいと感じるはずです。
デザインにおいては美しさが最も大切です。
文字をぎっしり詰めるよりも、余白を残して美しさを保ちつつ作成することを心掛けましょう。
高画質で作る
Twitterで図解ツイートを投稿するには、なるべく高画質のほうが好ましいです。
なぜなら、その方が綺麗だから。
2022年4月22日から、アプリ版でも4K画像のアップロードが可能になりました。
折角なので、4K(3840×2160px)の高画質で図解ツイートを投稿したいですよね。
ぼやけていたらもったいないよ!
Canvaとパワーポイントそれぞれ説明していきます。
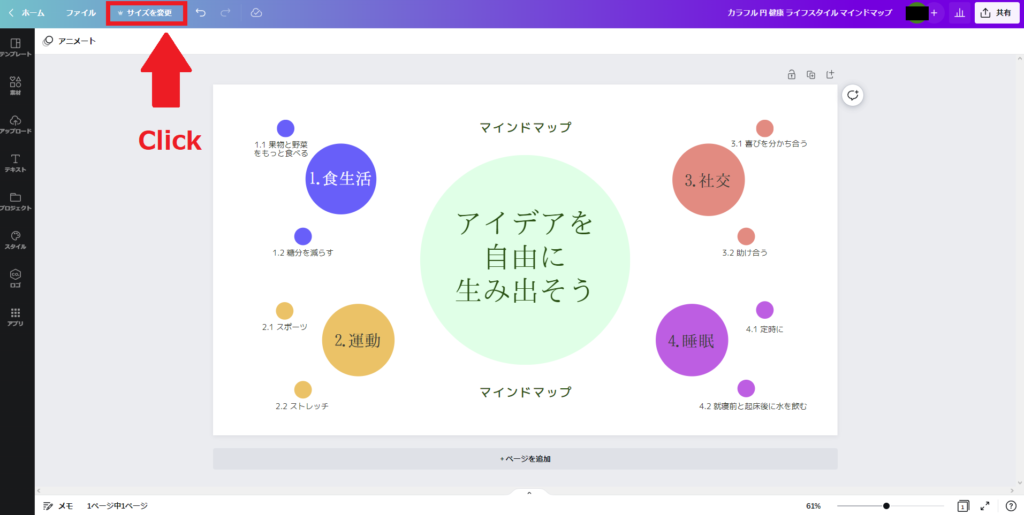
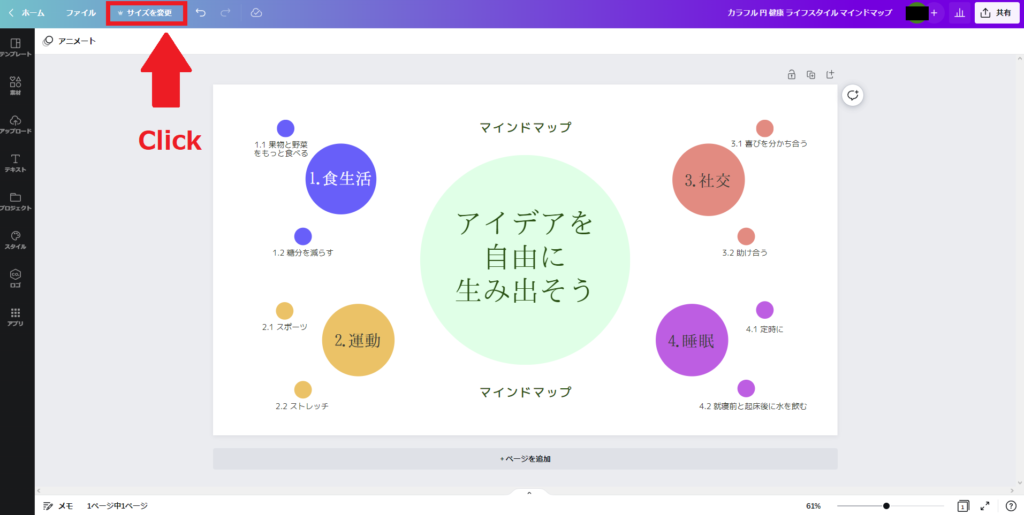
Canvaの場合
Canvaでは、図解が完成した後でもサイズを変更することが出来ます。
Canvaでの図解の作り方はこちら。
①「サイズ変更」をクリック


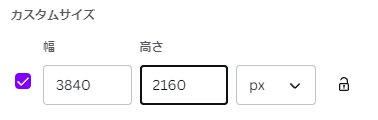
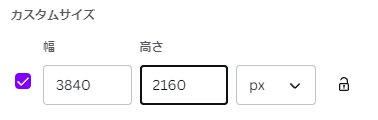
②変更したいサイズ数を入力
今回は4Kサイズ(3840×2160)へ変更します。


↓


これで完了です。めちゃ簡単。
ただし、サイズ変更は有料のCanva Proのみの機能なので気を付けて。
パワーポイントの場合
パワーポイントのデフォルトは、スライドサイズがやや小さめの設定になっています。
下記の手順で、限界までサイズを上げて作成を始めましょう。
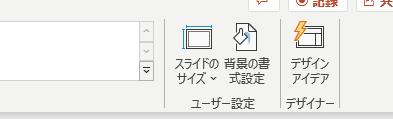
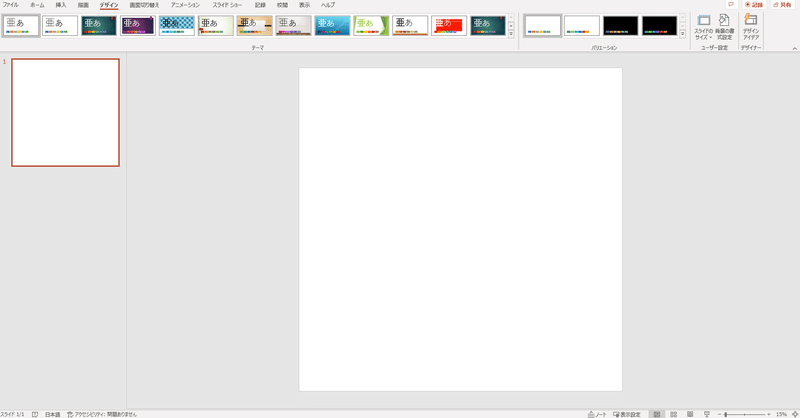
① 「デザイン」タブをクリック


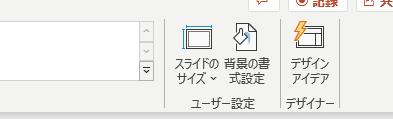
②「スライドのサイズ」をクリック


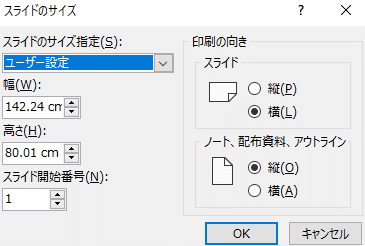
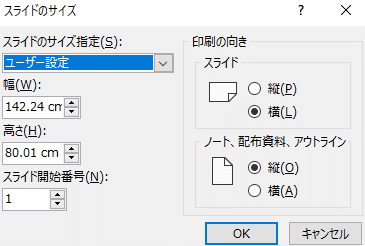
③「幅」と「高さ」を設定
画像1枚では「140cm×140cm」
画像4枚では「142.24cm×80.01cm」に設定しましょう。


この手順を踏むことで、JPEGファイルに変換する際、高画質で変換することができます。
図解の作り方(Canvaの場合)


それでは、実際にCanvaでの図解ツイートの作り方を説明していきます。
私は最近Canvaを活用していますが、圧倒的におすすめはCanvaです。
ヘビー課金ユーザーです!
もちろん無料でも使えますので、まだ試したことない人は是非。
まずは登録しよう
まずは公式サイトにアクセスしましょう。
有料版のCanva Proがおすすめですが、無料でも十分使えます。
また、今ならCanva Proが30日間無料体験です。
メールアドレスだけで登録できますよ。
テンプレートから作り始めよう
Canvaはテンプレートが充実しています。
今回は図解の自由度が高い『解説系』を例に作成してみます。
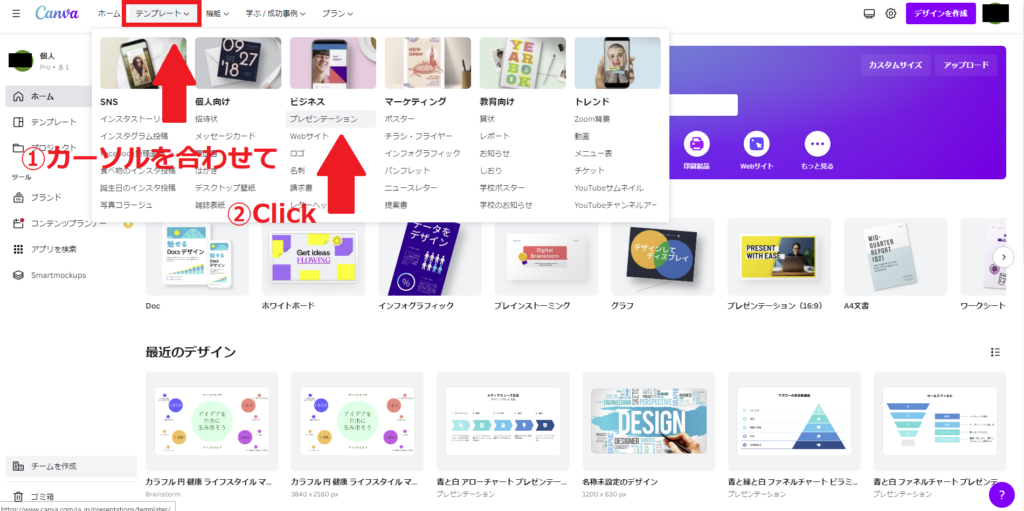
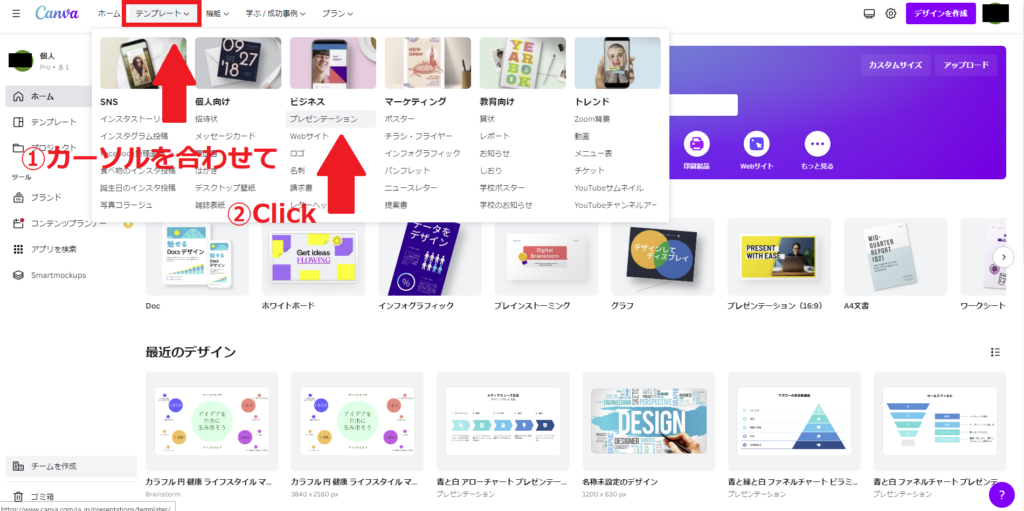
ホームから「テンプレート」にカーソルを合わせて「プレゼンテーション」をクリックします。


テンプレートを選ぼう
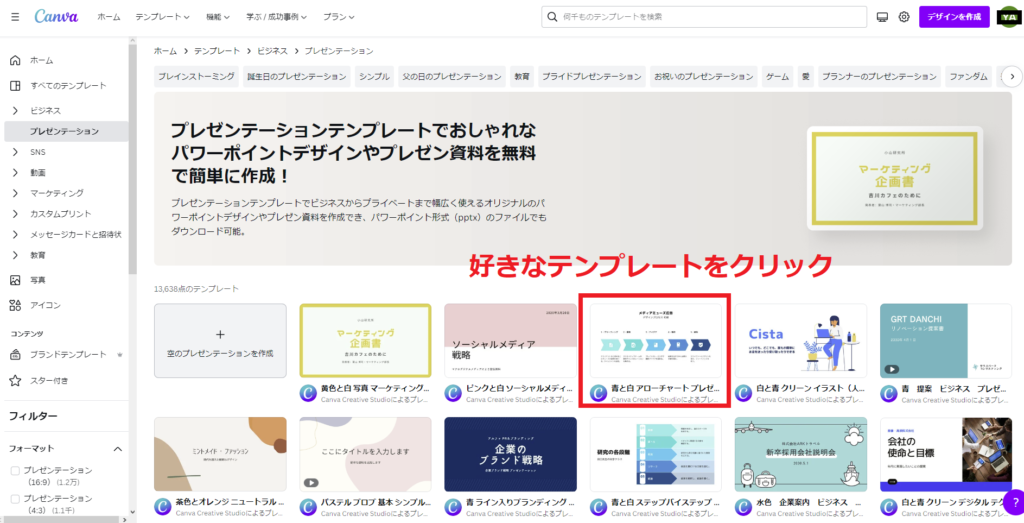
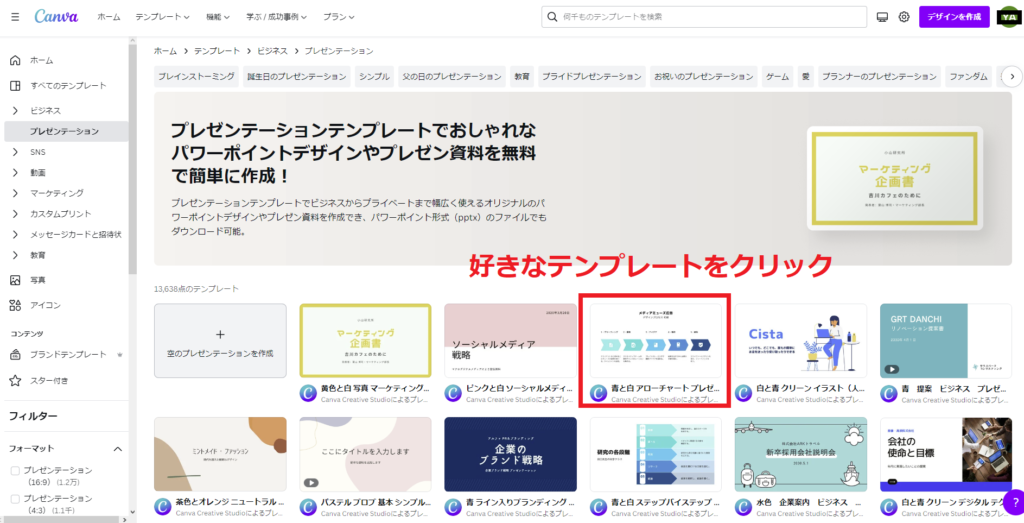
気に入ったテンプレートを見つけたらクリックします。


編集画面に移ろう
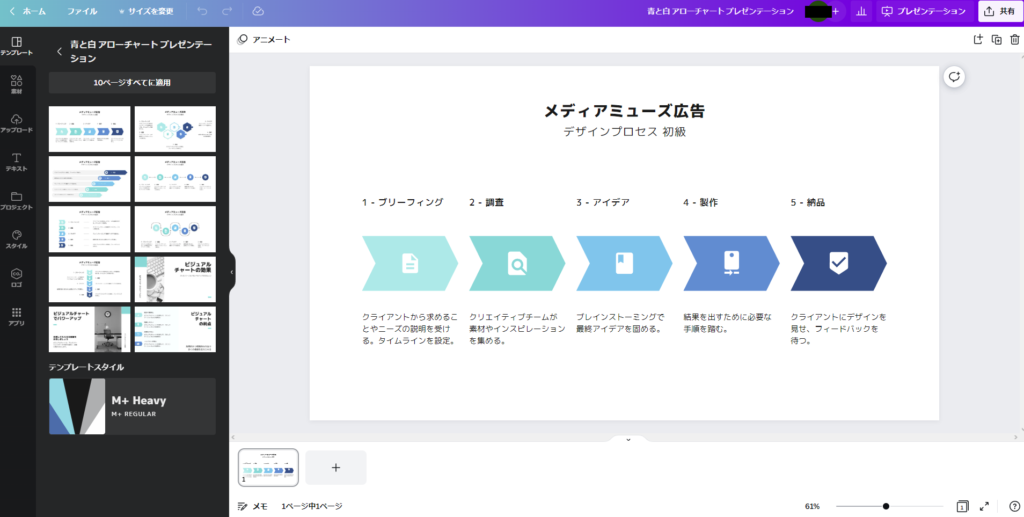
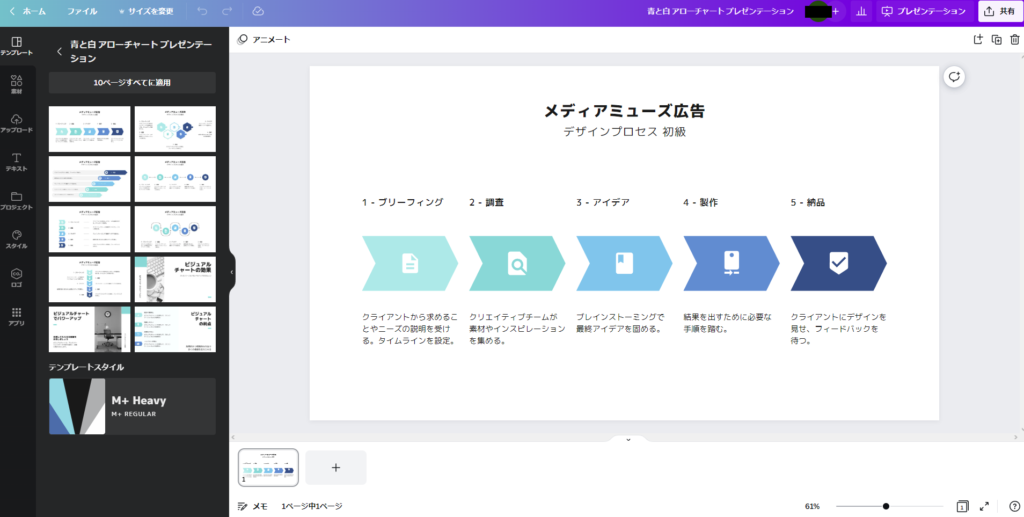
テンプレートをクリックしたら編集画面に移ります。
実際の編集画面がこちら。


すでに完成されているようなものですね。
これは便利すぎる!
あとはちょちょっと編集するだけでプロ並みの図解が作れてしまうというわけです。
文字を編集しよう
テンプレートの文字を、伝えたい内容に変えていきましょう。
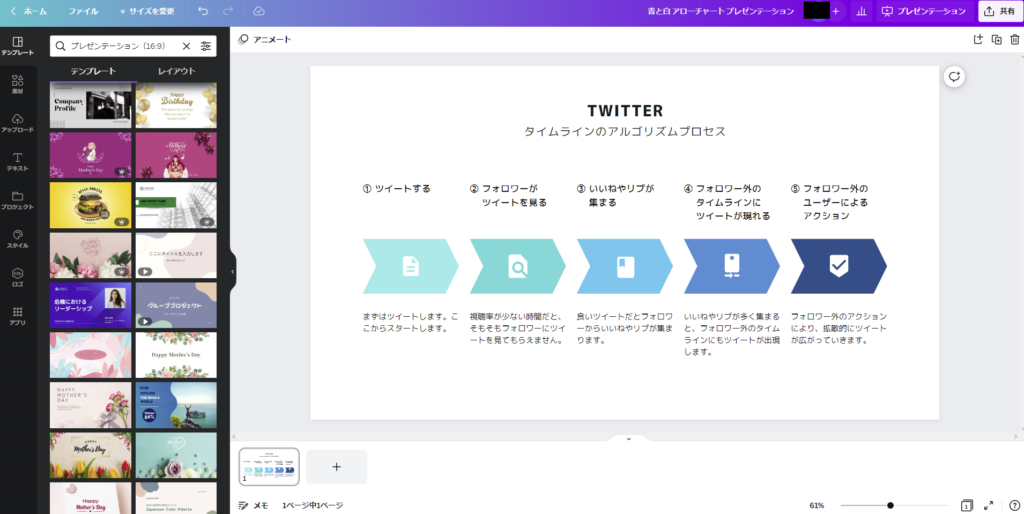
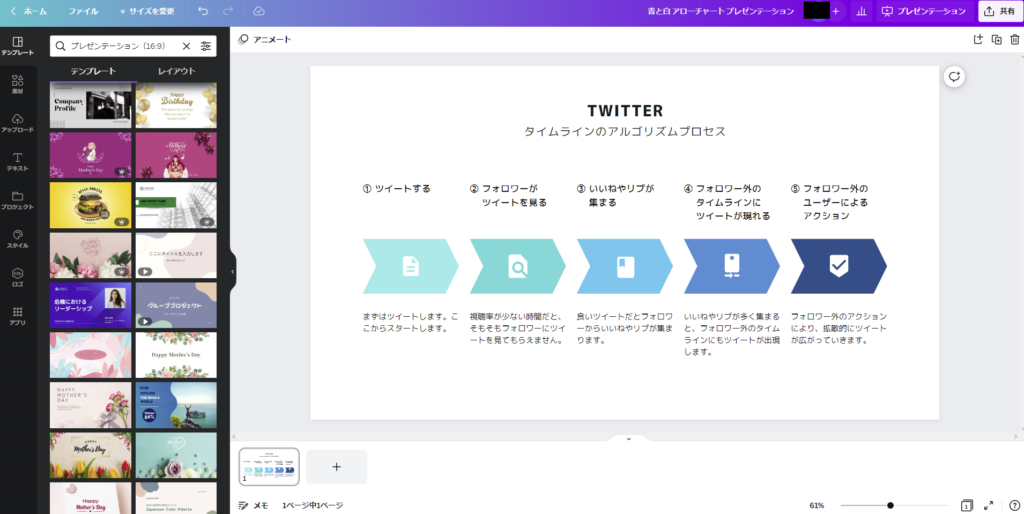
今回は「Twitterのアルゴリズム」という内容で作成しようと思います。
文字の部分を2回クリックすれば編集できます。
編集後がこちら。


もうほぼ完成じゃん!って感じですよね。これはスゴイ。
ですが、勉強も兼ねて細かい修正をしていきましょう。
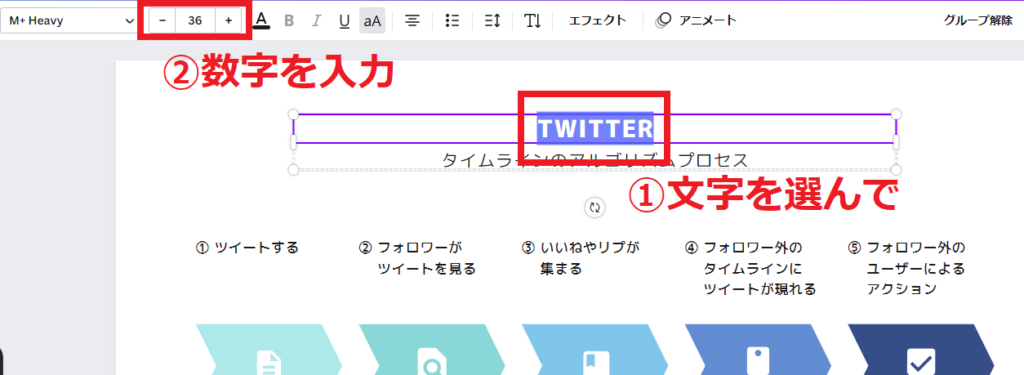
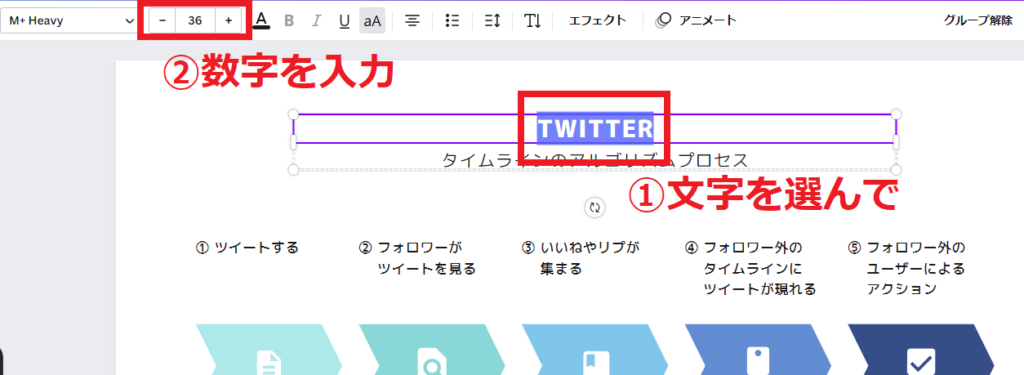
文字サイズを変えよう
テンプレートでは文字がやや小さかったので、少し大きくしていきましょう。
編集画面左上の数字を変更します。


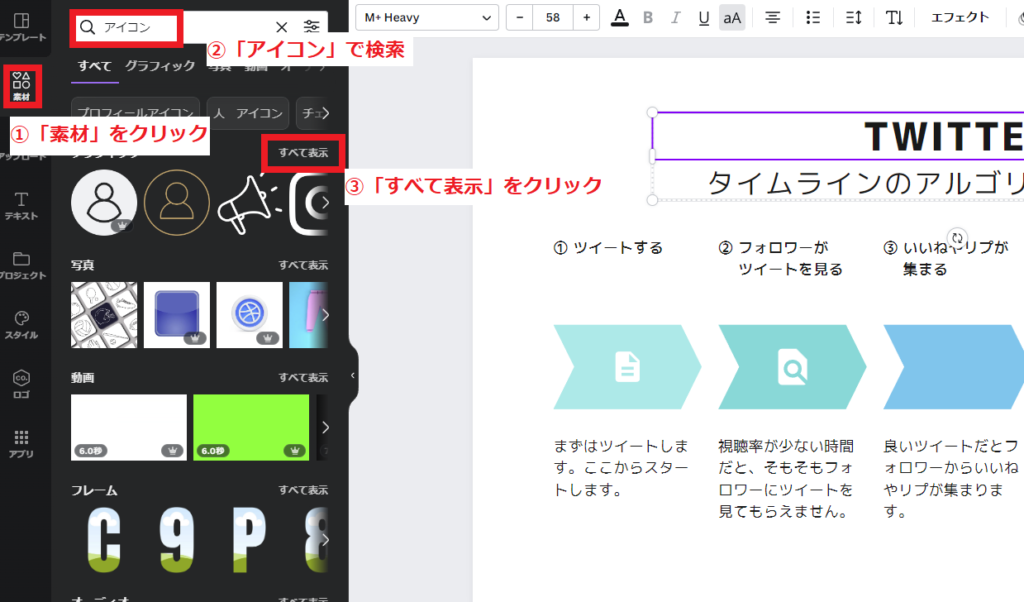
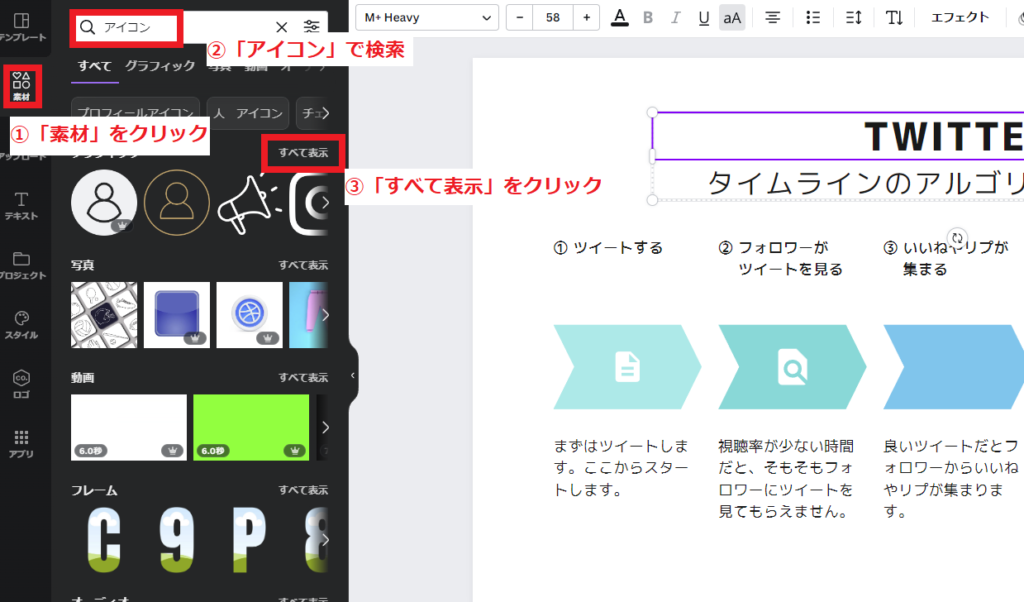
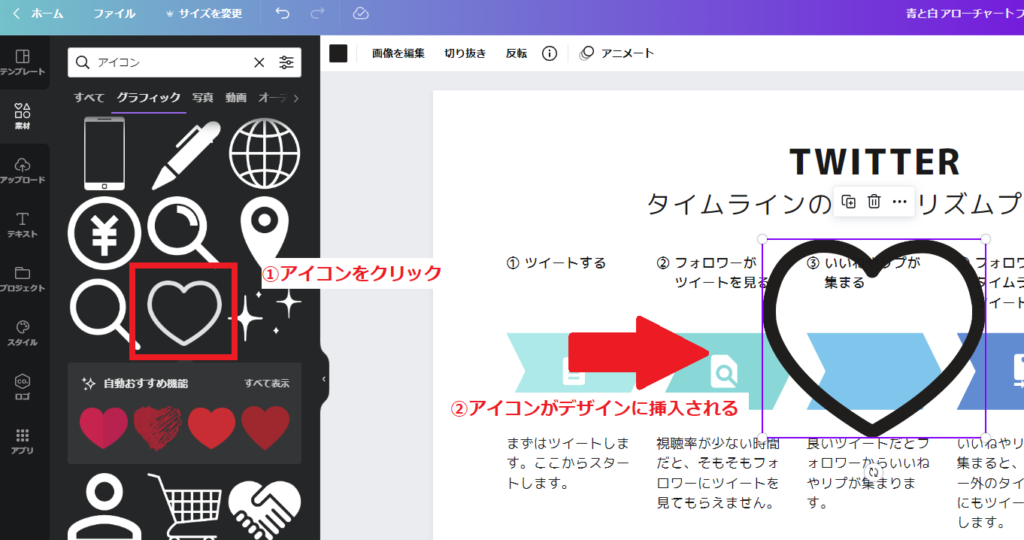
アイコンを挿入しよう
今回は既にアイコンが挿入されていますが、真ん中のアイコンだけ不適合なので変えちゃいましょう。
アイコンや文字を消すときは、ごみ箱マークをクリックするだけ。


続いてアイコンを挿入しましょう。
編集画面左にある「素材」をクリックして「アイコン」と検索します。
新しく挿入する場合も同じ手順でOKです。


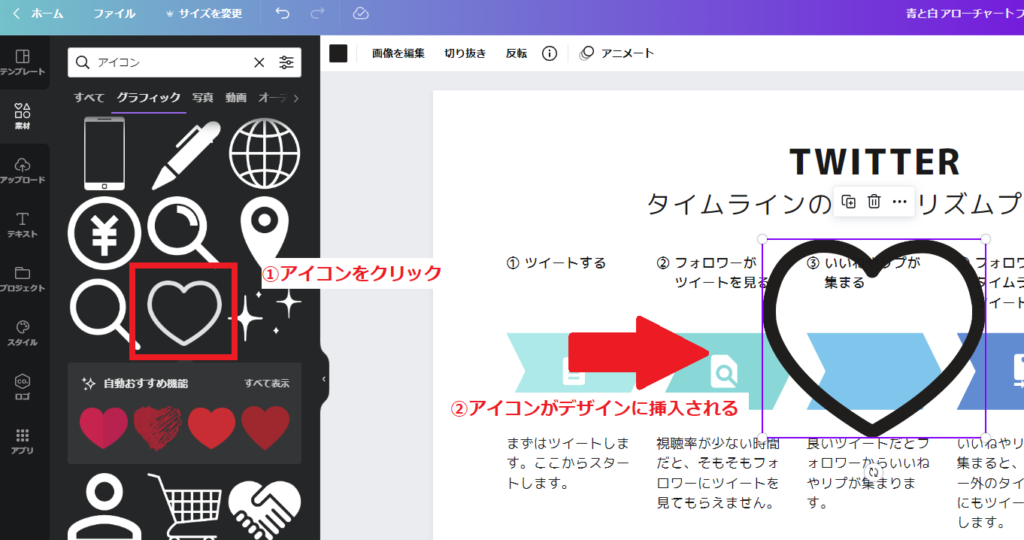
「いいねやリプが集まる」という題名に即したハートマークを挿入しました。


続いてアイコンを修正しましょう。
修正したいアイコンをクリックして、パレットから好きな色をクリックします。


最後にアイコンのサイズを変えましょう。
ドラッグアンドドロップするだけです。


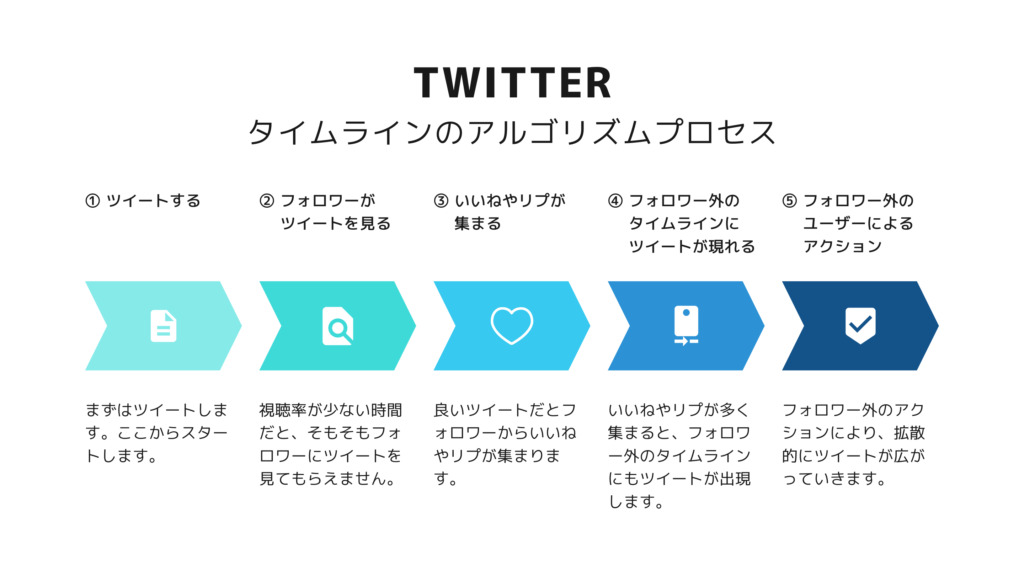
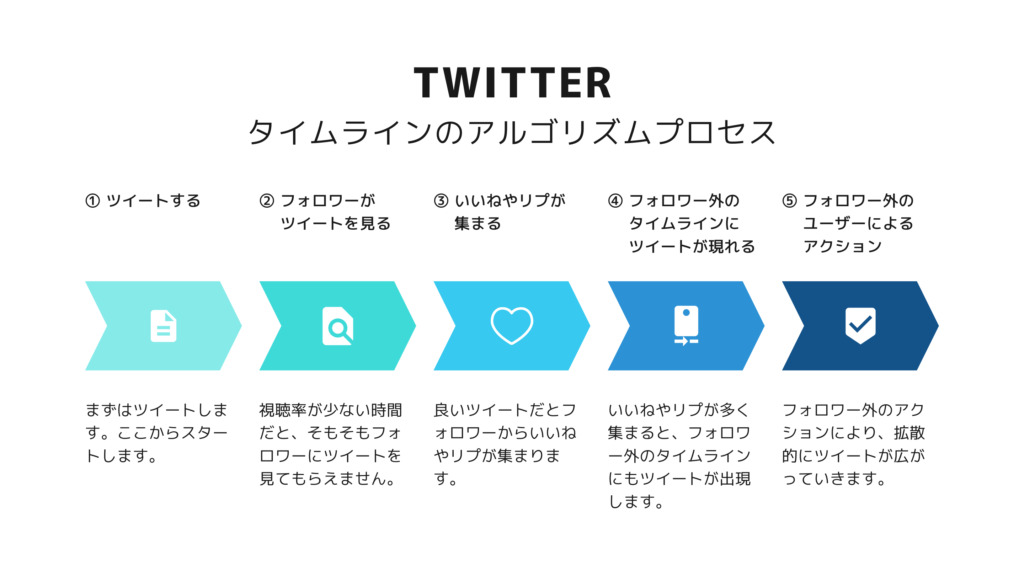
完成
完成した図解がこちら。


「え?ほとんど何もしてないじゃん!」と思う方もいるかもですが、その通りです。
正直な話、テンプレートが優秀すぎてほとんど時間がかからないんです。
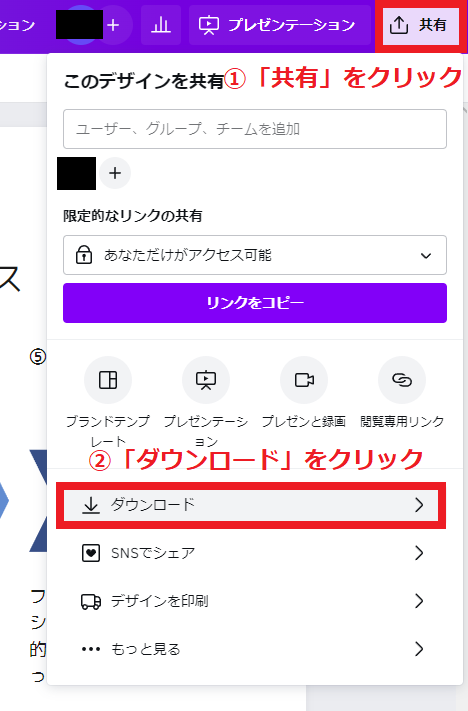
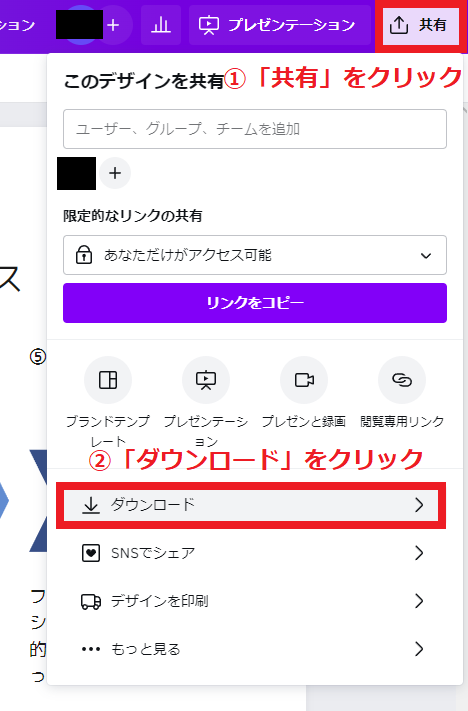
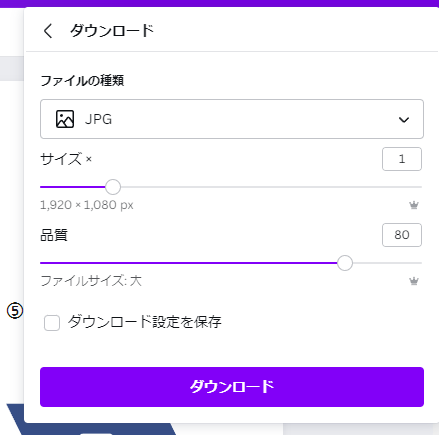
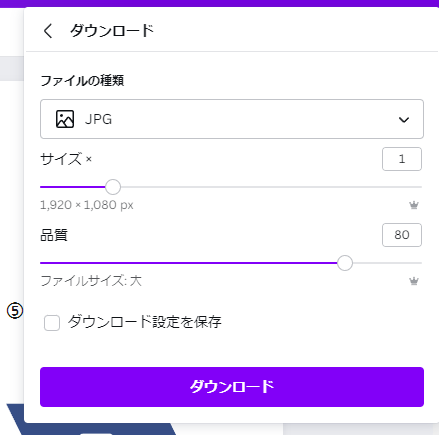
ダウンロードは、編集画面右上の「共有」→「ダウンロード」で出来ます。
「PDF」「JPEG」「PNG」などが選べますが、Twitterで投稿するなら「PNG」でOKです。




何度も言いますが、Canvaはめちゃ簡単に図解が作れちゃいます。
是非下記リンクから無料お試しをしてみてくださいね。
\Canva Proを無料で試してみよう/
図解の作り方(Power Pointの場合)


続いて、パワーポイントでの図解の作り方を手順に沿って解説していきます。
今回は最も拡散力が高く、最も作成が簡単な「まとめ系」を例に作成してみます。
サイズを決めよう
まずはサイズを決めなければ始まりません。
前述したポイントの通り、大きめサイズで作りましょう。
画像1枚なら「140cm×140cm」、画像4枚なら「142.24cm×80.01cm」です。
今回は1枚で作るので「140cm×140cm」にしました。


タイトルを決めよう
タイトルを工夫することによって、見てもらえる確率が上がります。
すみかっこ(【】)で目を惹くようなタイトルを入れられるとベターです。
今回は【ドーナツ好き必見】というタイトルを冒頭に入れました。


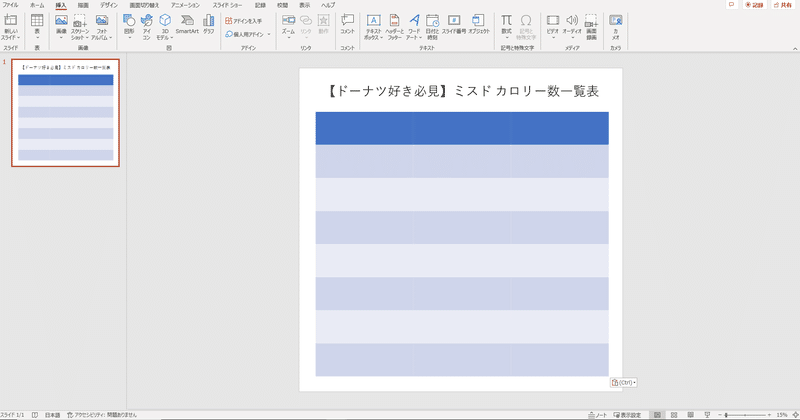
表を埋め込もう
タイトルを入れたら表を埋め込みます。
自分が発信したい項目数、内容に合わせて作成します。
「挿入」タブ→「表」から挿入することができます。
今回は「8行×3列」で作成します。


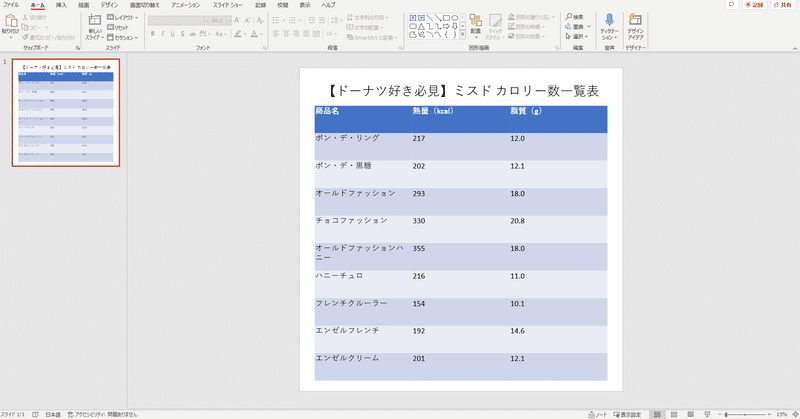
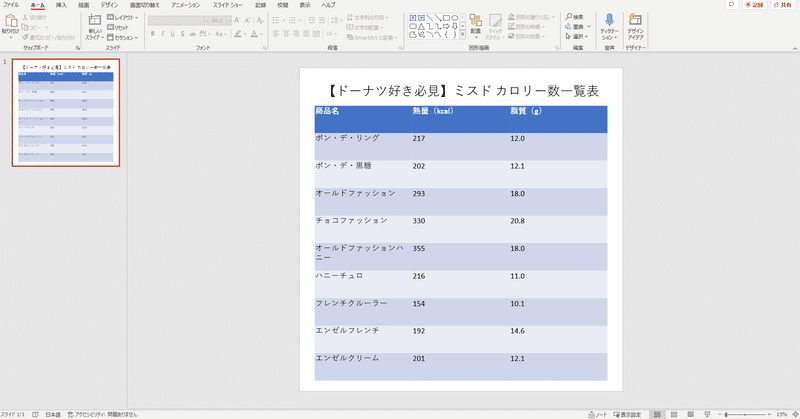
文字を羅列しよう
ここからはひたすら文字を入力していきます。
エクセルでまとめたものを貼り付けてもOKです。
タイトル行を追加して「9行×3列」にしました。


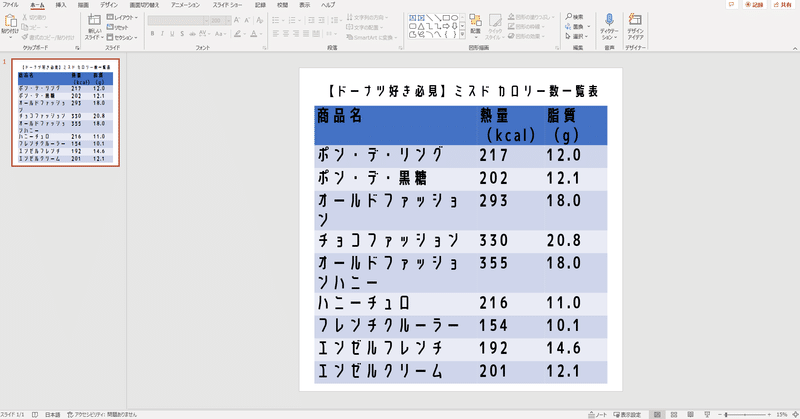
フォントを決めよう
このままだとデザインとしては美しくはありません。
今回は、ドーナツのイメージに合わせて「せのびゴシック Bold」にしました。


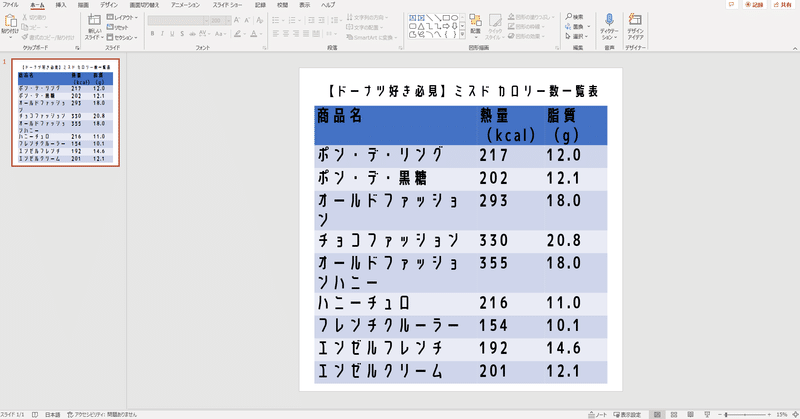
カラーを決めよう
今のままだと、目立つフォントがなく、配色も美しくありません。
今回は、ベースカラーに「茶ベージュ」、メインカラーに「薄オレンジ」、アクセントカラーに「くすみグレー」を採用しました。


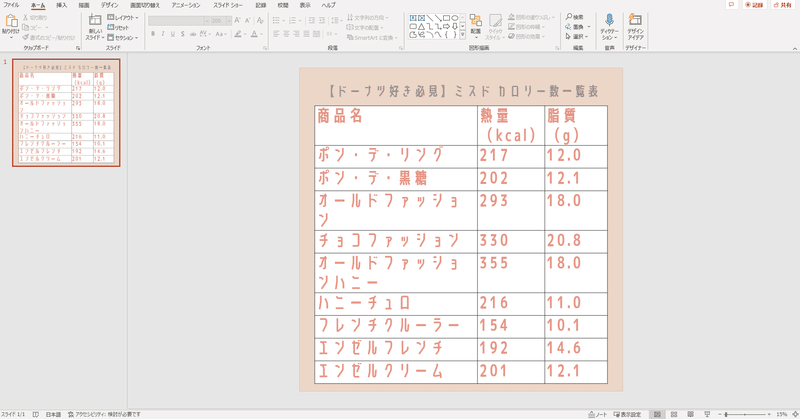
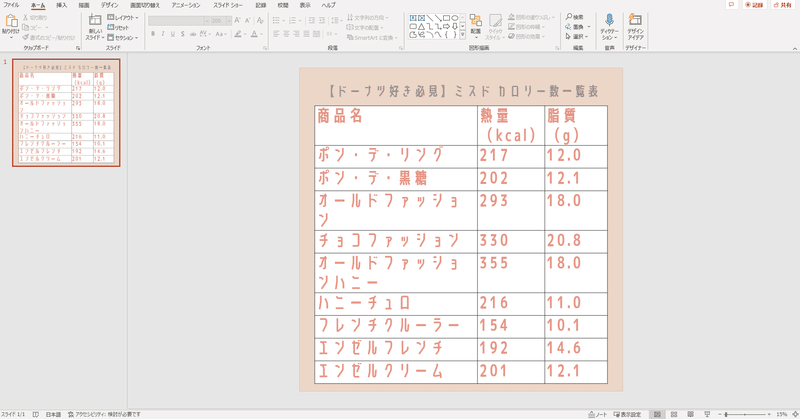
細かい微修正をしよう
あとは微修正をして完成です。
- 文字はなるべく中央揃えに揃える
- 画像は「配置」で揃える
- 文字は詰まらせず余白を意識する
- 見にくい文字はカラーを変える
ここで気合を入れることで、より綺麗な図解になります。
完成
完成した図解がこちらです。


どうでしょうか。
最終的に、より伝わりやすくするため、商品名の左にドーナツの画像を載せてみました。
また、微修正の段階で、ベースカラーを「ベージュ」、メインカラーを「くすみグレー」、アクセントカラーを「ピンク」に変更しました。
後はパワーポイントをJPEGファイルなどで保存してツイートするだけです。
おわりに


いかがでしたでしょうか。
本記事をまとめると下記のとおりです。
- 図解の作り方は手順に沿って行えば意外と簡単
- 図解は分かりやすく多くの情報を伝えられる
- 個人的にはCanvaがおすすめ
今日から図解ツイートでTwitterを伸ばしまくりましょう。
それでは!